CMS Filter and Search
for your Webflow site

Showcase your Webflow CMS items in an interactive filtering and search directory. Add dynamic filters, real-time search, and advanced sorting to your Collection List – all without custom code.

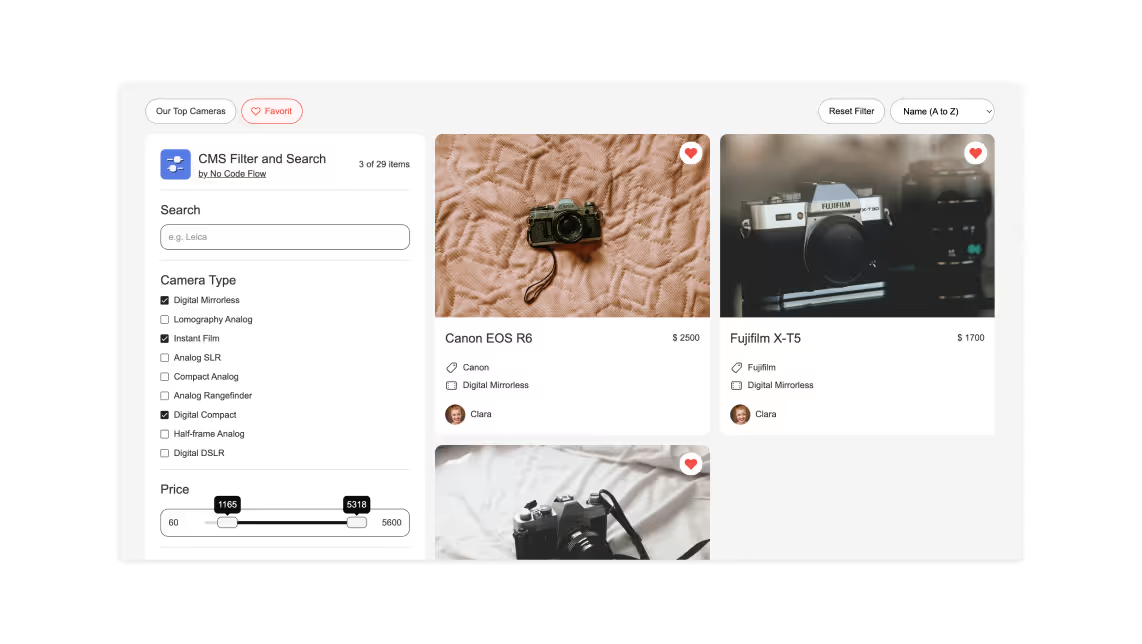
Live Demo for CMS Filter and Search
Try out CMS Filter and Search – built in Webflow

Asset Bae

Cut Copy

Dynamic Map

Fluid Builder

Fluid SEO

Graphite

Icons8 Graphics

Memberstack
%201.avif)
Osmo SVG Import

Relume Site Builder Import
SVG Import

Shopyflow

Slater

Wized

Zapier
CMS Filter and Search Style Guide (Don't Delete)
Favorit Button
Filter Chip
Filter Reset / Empty State
CMS Filter and Search Features
Build directories or advanced user experiences like job boards
Powerful Live Filtering
Let users refine content instantly with multiple filters like category, tags, type, difficulty, price range, or any CMS field you choose.
Instant Search
Help visitors find content fast with real-time search across titles, descriptions, tags, or custom fields. Results update immediately as users type.
User Favoriting + Saving
Allow visitors to favorite items with a single click. Perfect for building wishlists, saved resources, or personalized directories.
Smart Sorting
Give users control over how results appear: alphabetical sorting, date sorting, popularity, or custom rank fields.
Pagination + Load-More
Create seamless browsing for large collections with built-in pagination or “load more” buttons. Ideal for directories, apps, and resource libraries.
Style 100% in Webflow
Customize every visual detail inside Webflow Designer. From typography and spacing to colors and layout.
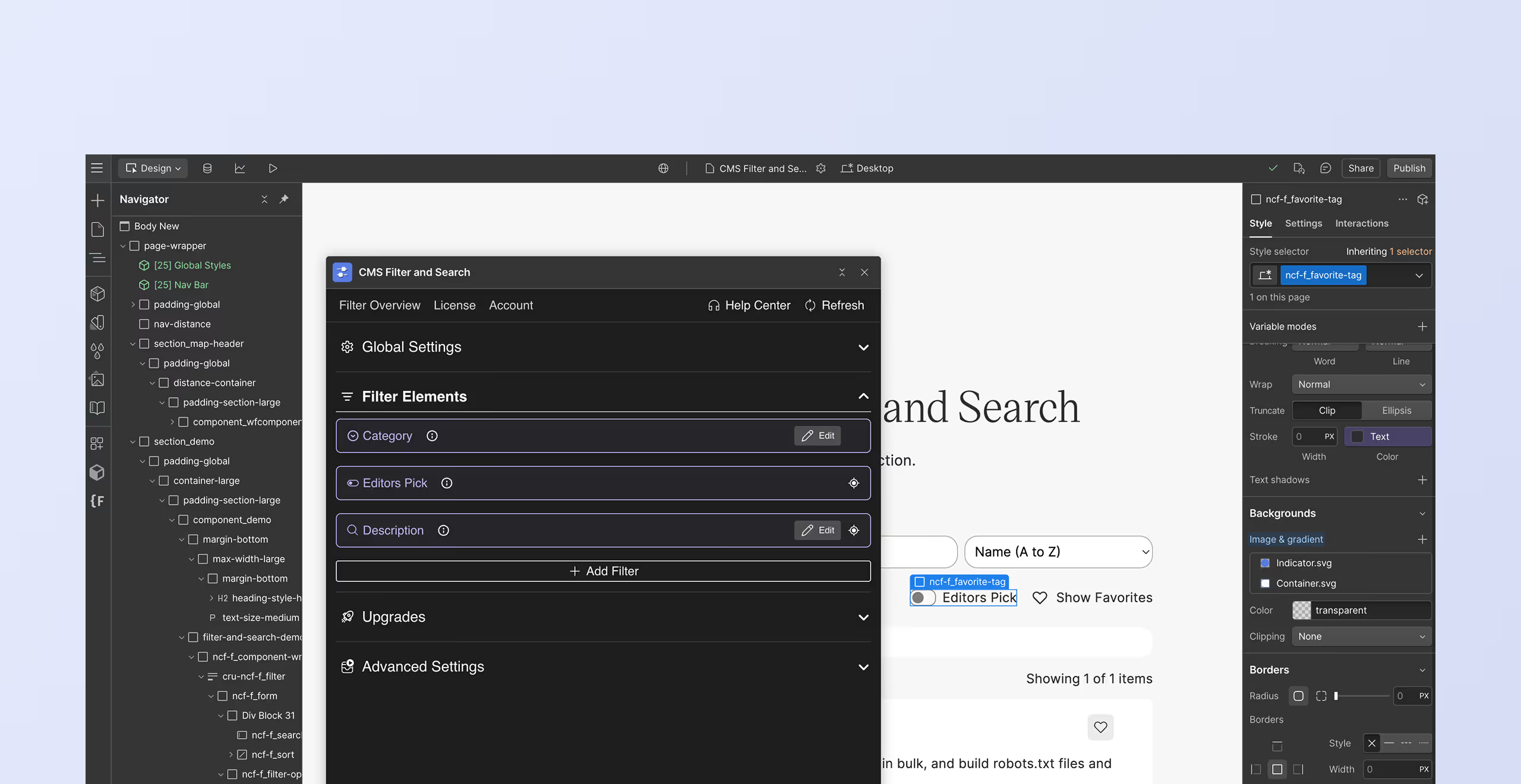
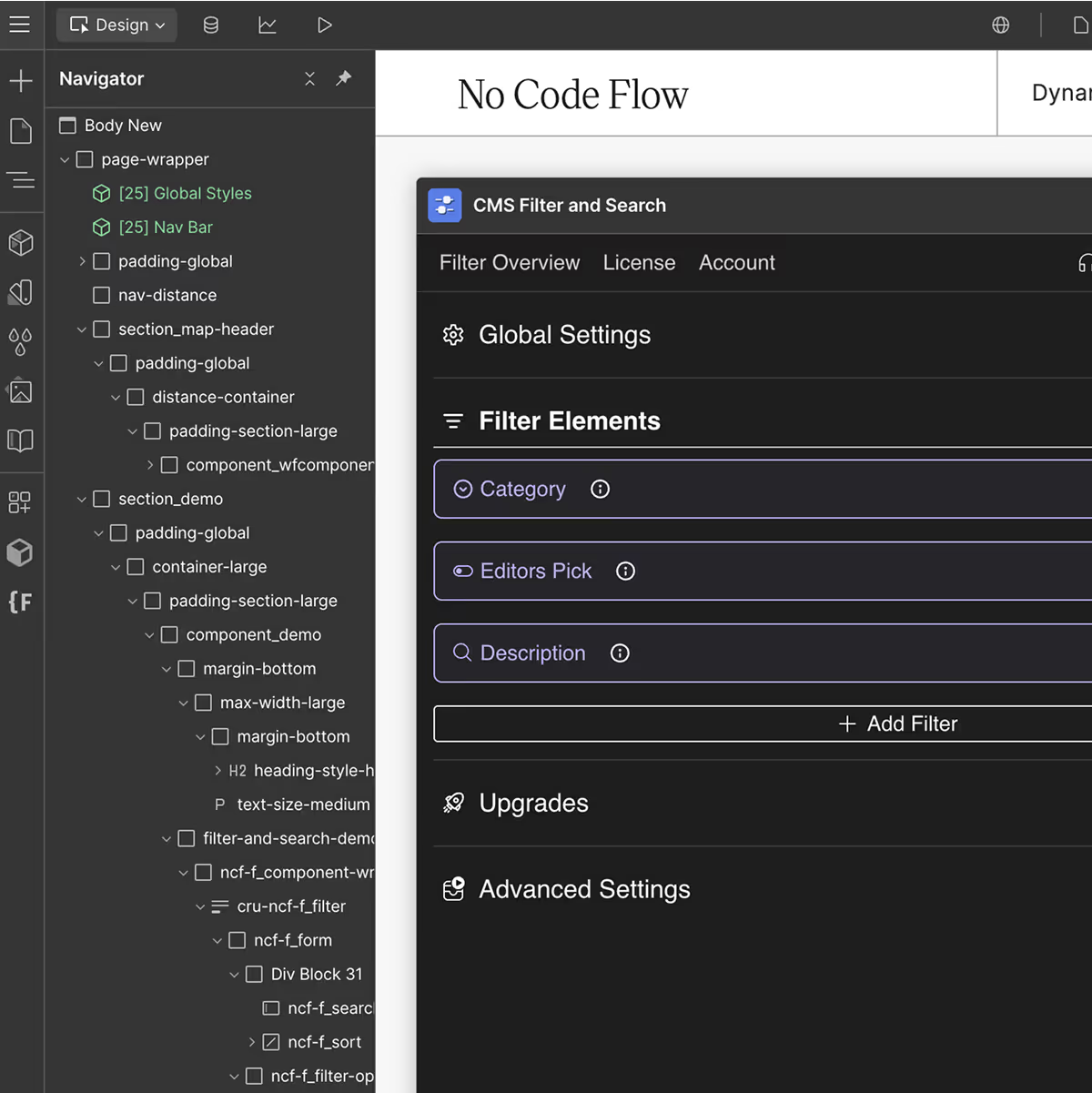
Set up live filtering for your CMS items in Webflow.
Add interactive filtering and real-time search to your Webflow site using the CMS Filter and Search App from Webflow's App Marketplace.



CMS Filter and Search Pricing
Free to set up and use until your site goes live on a custom domain. Connect as many Webflow accounts to your No Code Flow account as you like, each live domain just needs its own seat.

Simone Juaréz

Freelance Webflow Developer
Frequently Asked Questions
Find answers to your questions about CMS Filter and Search for Webflow
How do I get started with CMS Filter and Search for Webflow
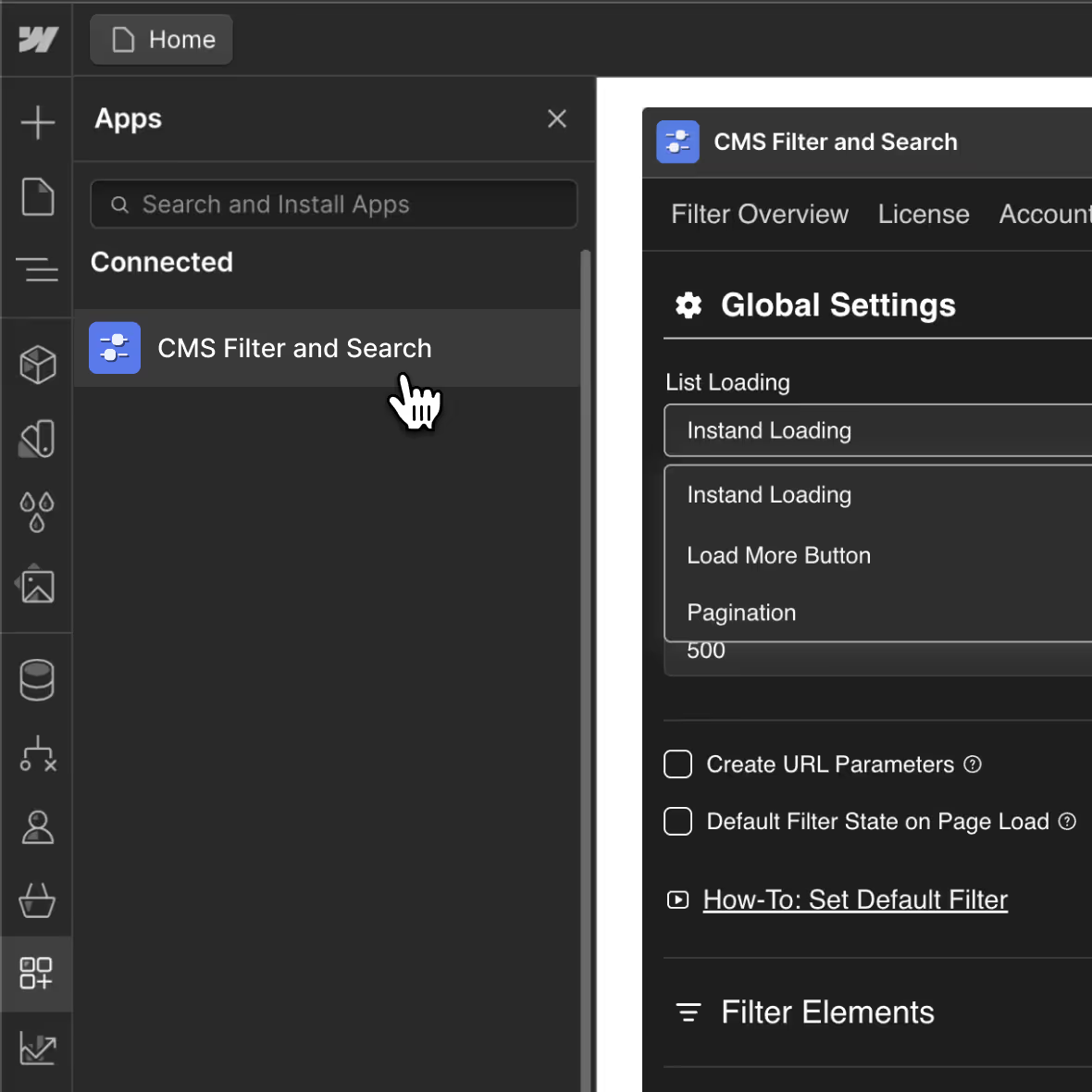
Install the App: Open the CMS Filter and Search app from the Webflow App Marketplace or launch it directly within your Webflow project.
Log In to No Code Flow: Sign in to your No Code Flow account or create one if you haven’t already.
Follow the Guided Setup: The app will walk you through connecting your CMS, setting up filters, enabling real-time search, and configuring sorting options.
Can I update and change CMS Filter and Search after implementing it?
Yes, you can update and customize your filter setup at any time. Changes made in Webflow and the CMS Filter and Search App will automatically reflect on your live site — no need to reconfigure from scratch.
Can I cancel anytime? What happens if I cancel?
Yes, you can cancel your subscription at any time, depending on your plan type (monthly or annual). After cancellation, CMS Filter and Search will stop functioning on your live domain.
For more details, please refer to the “License” section in the CMS Filter and Search App.
Is it possible to have a radius filter by zip code?
To add a filter that includes a zip search and even an interactive map with location pins, check out Dynamic Map for Webflow, our other product.
Can I expect support in case I get stuck?
We offer extensive support through detailed documentation, step-by-step video tutorials, and a dedicated help center. Need more help? Our team is always available via email support.
Does CMS Filter and Search support reference fields?
Yes, CMS Filter and Search for Webflow does support reference fields. We're also working on supporting Multi Reference fields, to enable you to build on top of Webflow's tag logic for CMS Collection List template pages.
Where do you store user data? Is this solution GDPR-compliant?
We store as little user data from your Webflow account as possible. Aside from what’s essential for the app to function, we only keep your account email and any details you choose to provide.
No Code Flow’s server infrastructure is based in Europe and fully adheres to GDPR standards. Every product we build is designed with privacy in mind, even when working alongside Webflow. For full details, please see our Privacy Policy.
No Custom Code
All Webflow components work without any coding knowledge. Just use Webflow like you're used to.
Webflow CMS First
All components are built as Webflow Apps for Webflow-CMS and can be styled right within the Webflow Designer.
Professional Support
Check the Help Center, easy to use docs or request free E-Mail support in case you get lost.
Ongoing Updates
Constant maintenance, updates and enhanced features as well as new Webflow components.
Kick-start your Webflow site with free CMS Filter resources

Developer Documentation
Learn the details about how to use CMS Filter and Search for Webflow in the Developer Docs

Free Cloneable
Get started with CMS Filter and Search for Webflow using the free cloneable directory

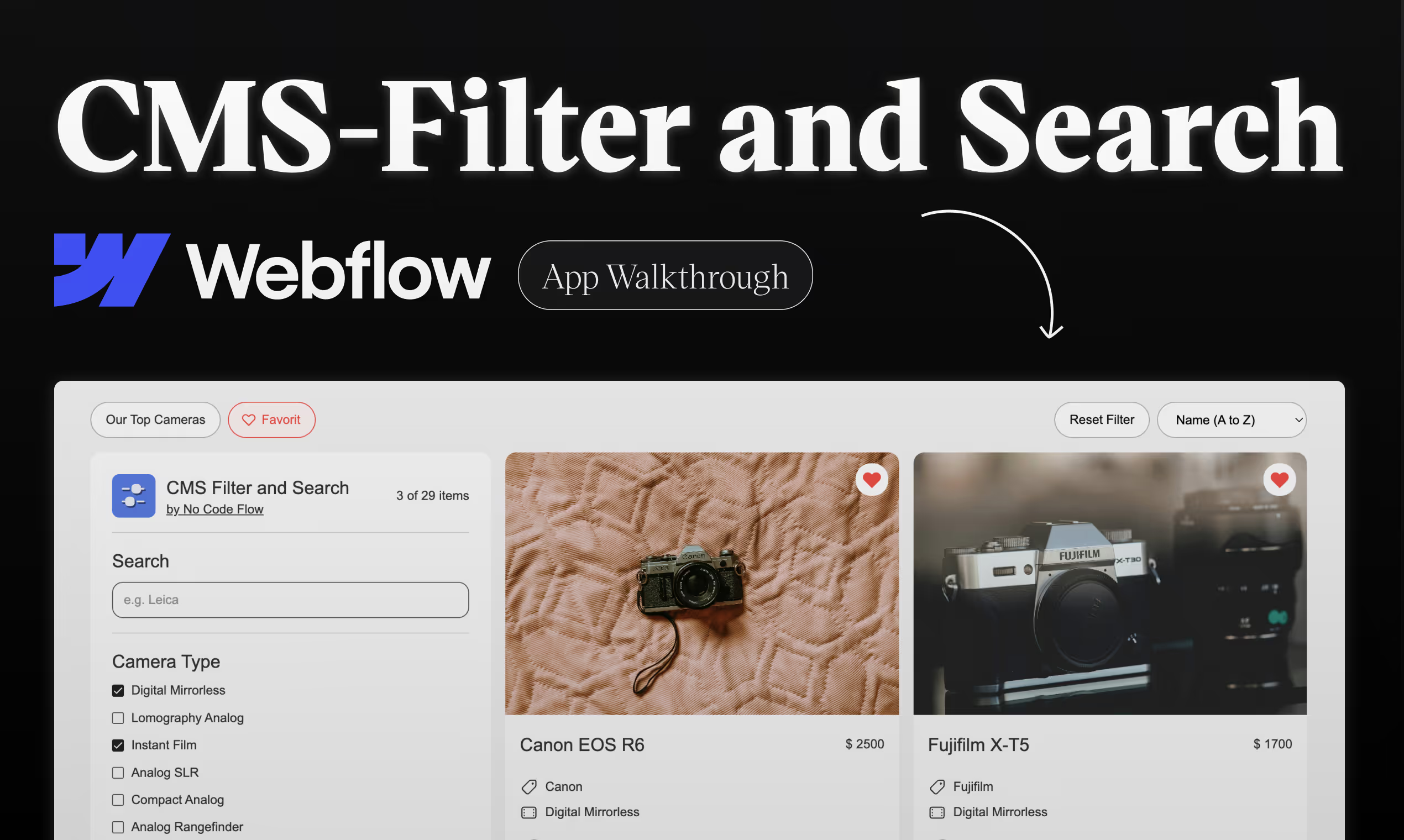
Walkthrough Video (coming soon)
Learn how to build interactive filters and advanced search in Webflow with this YouTube walkthrough










.webp)